728x90
클래스란?
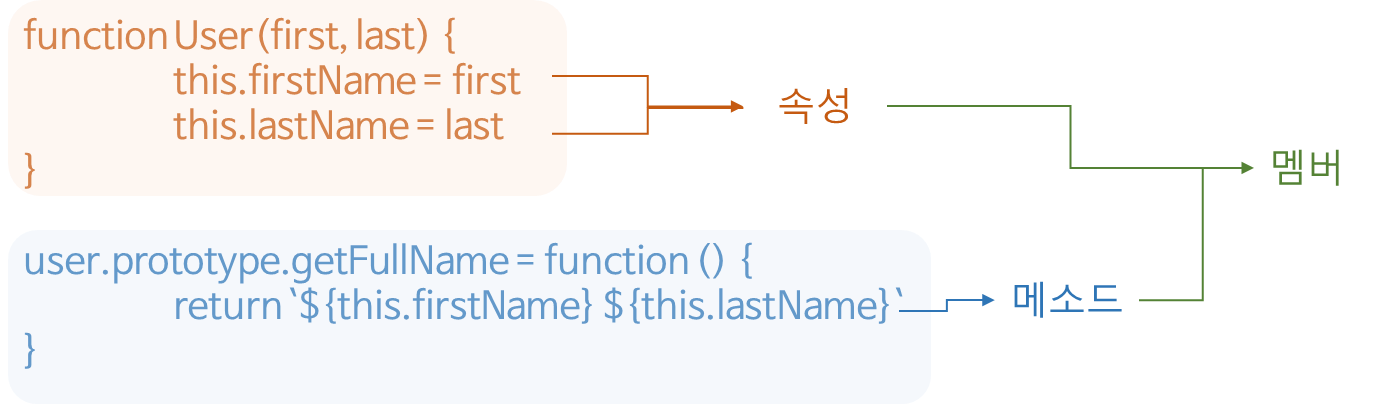
prototype을 사용해서 만든 데이터를 클래스라고 한다. 클래스 내부에 있는 변수를 속성 함수를 메소드라고 칭하고 둘다 클래스의 멤버라고 한다.

prototype이란?
prototype을 통해 메소드를 정의하게 되면 클래스 내부에 단 한개만 인스턴스되고 객체들이 메소드를 콜할때 불러서 사용하게 된다.
this
this는 자기 자신을 의미한다.
- 일반 함수는 호출위치에 따라 this 정의
- 화살표 함수는 자신이 선언된 함수 범위에 따라 this를 정의
normal함수의 호출위치는 heropy이기 때문에 name정의가 되어 있어 함수를 콜하면 Heropy가 잘 출력된다.
하지만, arrow같은 경우에는 선언된 함수 범위이기 때문에 arrow가 된다. arrow는 따로 name을 정의하지 않았기 때문에 undefined가 출력된다.
const heropy = {
name : 'Heropy',
normal : function () {
console.log(this.name) // Heropy
},
arrow: () => {
console.log(this.name) // undefined
}
}여기에서 setTimeout의 콜백 함수는 일반 함수인데 호출위치가 setTimeout이기 때문에 name이 정의되어 있지 않다.
const timer = {
name : 'Heropy!',
timeout: function () {
setTimeout(function () {
console.log(this.name) // undefined
}, 2000)
}
}여기에서 화살표 함수는 자신이 선언된 timeout이 범위가 되기 때문에 Heropy를 출력한다.
const timer = {
name : 'Heropy!',
timeout: function () {
setTimeout(() => {
console.log(this.name) // Heropy
}, 2000)
}
}클래스 키워드 사용하기
- 이름은 파스칼캐이스 ( 첫 글자가 대문자 )
- 생성자 키워드는 constructor
- 나머지 메소드는 동일하게 정의한다.
class User {
constructor(first, last) {
this.firstName = first
this.lastName = last
}
getFullName() {
return \`${this.firstName} ${this.lastName}\`
}
}
상속
상속이란? 클래스의 객체에 하위 객체를 정의하는 것이다.
- 상위 객체와 연관되어 있는 객체를 정의할 수 있다.
- 상위 객체에 정의되어 있는 멤버들을 사용 할 수 있고, 재정의도 가능하다.
class Vehicle {
constructor(name, wheel) {
this.name = name
this.wheel = wheel
}
}
class Bicycle extends Vehicle {
constructor(name, wheel) {
super(name, wheel)
}
}728x90
댓글