728x90
스타벅스 탭에 아이콘 넣는 방법

아래와 같이 .ico파일이 루트에 존재하면 자동으로 웹 브라우저에서 찾아준다.

head에 아래와 같이 link태그로 png파일을 고해상도의 탭 아이콘을 넣을 수 있다.
<link rel="icon" href="./favicon.png">오픈 그래프(The Open Graph protocol)
웹페이지가 소셜 미디어(페이스북 등)로 공유될 때 우선적으로 활용되는 정보를 지정한다.
<meta property="og:type" content="website" />
<meta property="og:site_name" content="Starbucks" />
<meta property="og:title" content="Starbucks Coffee Korea" />
<meta property="og:description" content="스타벅스는 세계에서 가장 큰 다국적 커피 전문점으로, 64개국에서 총 23,187개의 매점을 운영하고 있습니다." />
<meta property="og:image" content="./images/starbucks_seo.jpg" />
<meta property="og:url" content="https://starbucks.co.kr" />| 속 성 | 설 명 |
| og:site_name | 속한 사이트의 이름 |
| og:title | 페이지의 이름 (제목) |
| og:description | 페이지의 간단한 설명 |
| og:image | 페이지의 대표 이미지 주소(URL) |
| og:url | 페이지의 주소 (URL) |
| og:type | 페이지의 유형(E.g, website, video, movie) |
트위터 카드(Twitter Cards)
웹페이지가 소셜 미디어(트위터)로 공유될 때 우선적으로 활용되는 정보를 지정합니다.
<meta property="twitter:card" content="website" />
<meta property="twitter:site" content="Starbucks" />
<meta property="twitter:title" content="Starbucks Coffee Korea" />
<meta property="twitter:description" content="스타벅스는 세계에서 가장 큰 다국적 커피 전문점으로, 64개국에서 총 23,187개의 매점을 운영하고 있습니다." />
<meta property="twitter:image" content="./images/starbucks_seo.jpg" />
<meta property="twitter:url" content="https://starbucks.co.kr" /> | 속 성 | 설 명 |
| twitter:site_name | 속한 사이트의 이름 |
| twitter:title | 페이지의 이름 (제목) |
| twitter:description | 페이지의 간단한 설명 |
| twitter:image | 페이지의 대표 이미지 주소(URL) |
| twitter:url | 페이지의 주소 (URL) |
| twitter:type | 페이지의 유형(E.g website, video, movie) |
google 폰트 설정하기
google 폰트 사이트에 접속한 후 원하는 폰트를 찾는다.
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
link태그이요해서 HTML 추가하기.
<link href="https://fonts.googleapis.com/css2?family=Nanum+Gothic:wght@400;700;800&display=swap" rel="stylesheet">
CSS에 font-family등록하기
body {
color: red;
font-size: 100px;
font-family: 'Nanum Gothic', sans-serif;
}
Material Icon만들기
아래싸이트 접속해서 원하는 아이콘을 클릭한다.
https://material.io/design/iconography/system-icons.html
Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
material.io
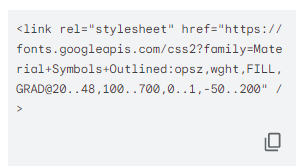
link소스 head에다가 등록하기.

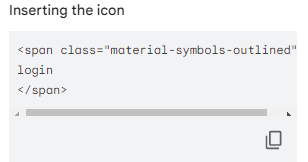
body에다가 등록하기

옆에 로그인 아이콘은 글씨처럼 반응하기 때문에 font관련 속성으로 조정할 수 있다.

728x90
댓글