728x90
타입이 없는 자바스크립트의 경우 함수의 사용법을 오해하여 잘못 사용 할 수 있다. 특히, 타입을 잘못 넣을 수 있기도 한데 타입스크립트 같은 경우에는 명시하여 컴파일 에러를 만들어 찾을 수 있게 할 수 있다.
noImplicitAny 옵션
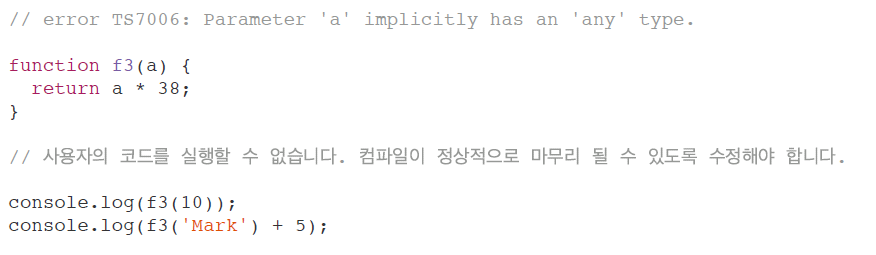
타입을 명시적으로 지정하지 않은 경우, 타입스크립트가 추론 중 `any`라고 판단하게 되면 컴파일 에러를 발생시켜 명시적으로 지정하도록 유도한다.

noImplicitAny옵션을 켜면 a라는 변수에 타입을 지정하지 않으면 에러를 발생시킨다.

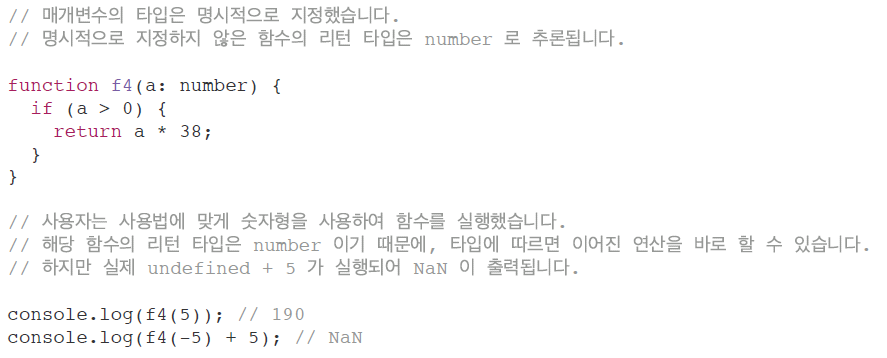
number는 undefined를 포함하고 있어서 코드는 f4(-5)에서 undefined를 리턴하게 되면서 잘못된 정보를 출력하게 된다.
strictNullChecks 옵션
모든 타입에 자동으로 포함되어 있는 `null` 과 `undefined` 를 제거해준다.

리턴타입을 명사하지 않으면 number | undefined로 추론되기 때문에 f4(-5) + 5는 연산 할 수 없어 컴파일 에러가 발생한다.
noImplicitReturns 옵션
함수 내에서 모든 코드가 값을 리턴하지 않으면, 컴파일 에러를 발생시킨다.

매개변수에 object가 들어오는 경우
매개변수에 object가 들어온다면 이것을 명시하여 잘못된 object가 들어오는 것을 막아줘야 한다.

타입스크립트는 object를 명시할 수 있는 여러가지 방법을 제공한다.

Structural Type System과 Nominal Type System
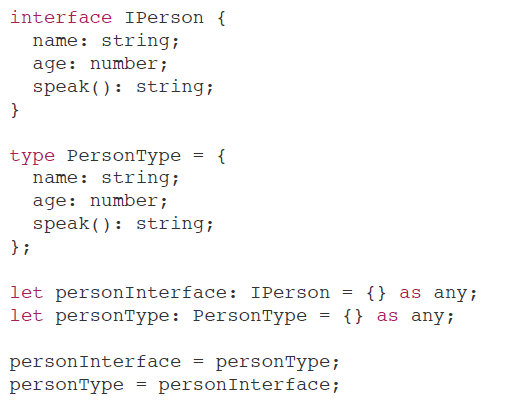
Structural Type System
구조가 같으면, 같은 타입이다. IPerson에다가 PersonType변수를 대입하더라도 문제가 전혀 없다.

Nominal Type System
구조가 같아도 이름이 다르다면 다른 타입이다.

728x90
'FrontEnd > TypeScript' 카테고리의 다른 글
| Interface (0) | 2022.10.07 |
|---|---|
| TypeScript 컴파일러 (0) | 2022.09.28 |
| TypeScript 타입호환성 (0) | 2022.09.27 |
| TypeScript 타입 (0) | 2022.09.20 |
| TypeScript란? (1) | 2022.09.20 |



댓글