728x90
BEM이란?
HTML 클래스 속성의 작명법
요소__일부분 : Underscore(LoDash)기호로 요소의 일부분을 표시
요소--상태 : Hyphen(Dash) 기호로 요소의 상태를 표시
BEM이 필요한 이유
요소__일부분
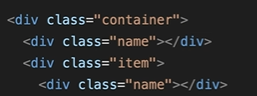
아래 코드를 먼저 보자. container내부에 name이라는 class가 있고, item내에도 name이라는 클래스가 있다. 후손 선택자를 사용해서 구분할 수도 있지만, 복잡해지기 때문에 명확하게 하기 위해서 BEM을 사용해서 바꿔 줄 수 있다.

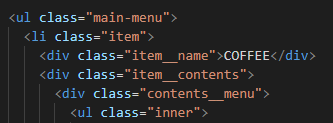
아래 그림처럼 사용한다면 css만 봐도 어떤 부분의 요소를 선택해서 작성하였는지 알 수있다.

요소--상태
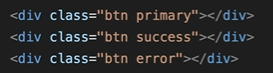
버튼의 경우 버튼을 클릭하기 전 후 그외의 상태들이 존재 할 수 있다. 또 버튼들이 동시에 가져야 할 속성들도 있을 수 있다.

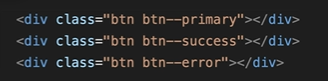
아래코드처럼 관리한다면 이것이 어떤 부분인지 쉽게 알수 있고, 공통된 부분도 쉽게 작성 할 수 있다.

728x90
'FrontEnd > HTML' 카테고리의 다른 글
| HTML Basic (0) | 2022.09.06 |
|---|

댓글