728x90
css의 단위
| 단 위 | 설 명 |
| px | 한 픽셀 |
| % | 백분율 |
| em | 조상 요소의 글꼴 크기기준으로 해서 크기를 사용 |
| rem | 루트 요소(html)의 글꼴 크기 |
| vw | 뷰포트 가로 너비의 백분율 |
| vh | 뷰포트 세로 너비의 백분율 |
em예제
.parent {
width: 300px;
height: 200px;
background-color: royalblue;
}
.child {
width: 20em;
height: 50%;
background-color: orange;
}rem예제
CSS
html {
font-size: 14px;
}HTML
.parent {
width: 300px;
height: 200px;
background-color: royalblue;
}
.child {
width: 20rem;
height: 50%;
background-color: orange;
}
박스모델의 속성
| 속 성 | 설 명 | 값 |
| width, height | 가로, 세로의 넓이를 지정해주는 속성 | auto : 요소에 이미 들어가 있는 값 단위 : px, em, vw 등 값이 있음 |
| max-width max-height |
가로와 세로의 넓어질수 있는 최대 값 | none : 최대 너비 제한 없음 auto : 브라우저가 너비를 계산 단위 : px, em, vw 등 값이 있음 |
| min-width min-height |
가로와 세로의 좁아질수 있는 최대 값 | 0 : 최소 너비 값 auto : 브라우저가 너비를 계산 단위 : px, em, vw 등 값이 있음 |
| margin margin-top margin-right margin-left margin-bottom |
요소의 외부여백을 지정하는 단축 속성 | 0 : 외부여백 없음 auto : 브라우저가 여백을 계산 단위 : px, em, vw 등 단위로 지정 % : 부모요소의 비율 |
| padding padding-top padding-right padding-left padding-bottom |
요소의 내부여백을 지정하는 단축 속성 (내부여백의 추가로 박스가 커짐) |
0 : 외부여백 없음 단위 : px, em, vw 등 단위로 지정 % : 부모요소의 비율 |
margin padding 예제 ( margin과 padding 속성 문법이 동일)
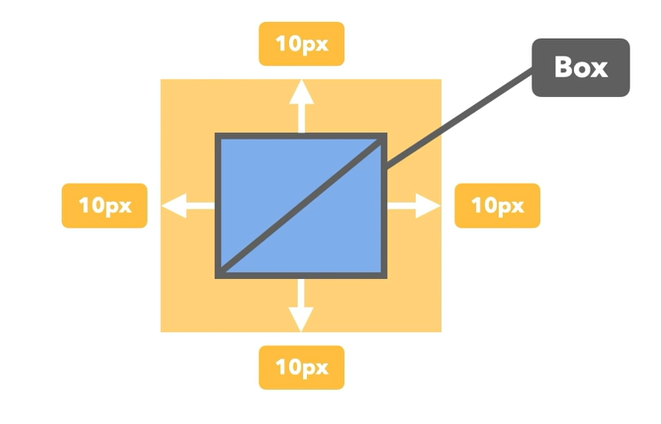
margin : 10px;

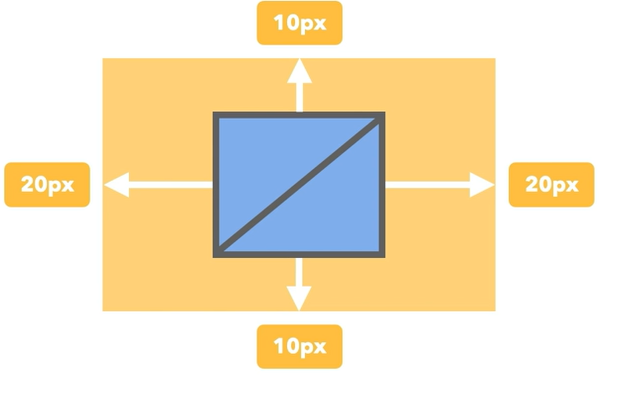
margin: 10px 20px;

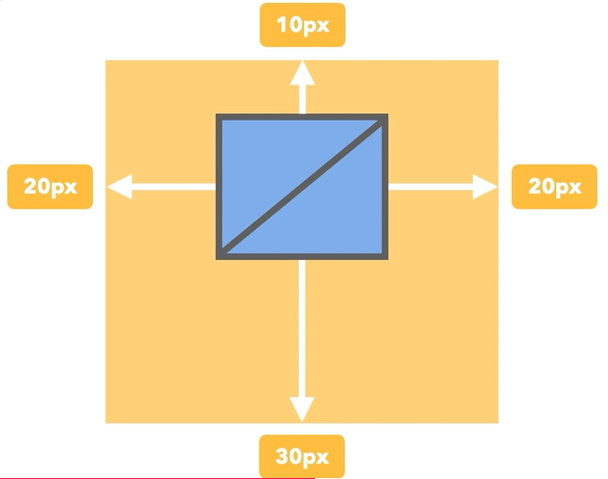
margin: 10px 20px 30px;

margin: 10px 20px 30px 40px;

728x90
'FrontEnd > CSS' 카테고리의 다른 글
| CSS 글꼴과 배경 (0) | 2022.09.09 |
|---|---|
| CSS 박스모델 (2) (0) | 2022.09.09 |
| CSS 속성 (0) | 2022.09.09 |
| CSS 선택자 (0) | 2022.09.08 |
| CSS Basic (0) | 2022.09.08 |


댓글