728x90
CSS 박스모델
| 속 성 | 설 명 | 값 |
| border | 요소의 테투리 선을 설정함 요소가 커짐 |
border: 선-두께 선-종류 선-색상; |
border의 세부속성
| 세 부 속 성 | 설 명 | 사용법 | 값 |
| border-width | 선의 두께 | top, right, left, bottom (top, bottom), (left, right) top, (left, right), bottom top, right, bottom, left |
|
| border-style | 선의 스타일 | none : 선없음 (defalut) solid : 실선 dotted : 점선 dashed : 파선 double : 두 줄 선 groove : 홈이 파져있는 모양 ridge : 솟은 모양 inset : 요소 전체가 있는 모양 outset : 요소 전체가 나온 모양 |
|
| border-color | 선의 색상 | black: 검정색 (default) 색상 : 선의 색상 transparent : 투명 |
|
| border-방향-속성 | 속성과 방향에 따른 값을 사용하면 됨 | ||
| border-radius | 모서리 둥글게 | top, right, left, bottom (top, bottom), (left, right) top, (left, right), bottom top, right, bottom, left |
0 : 둥글지 않음 (defalut) 단위 : px, em, vw 등.. |
| box-sizing | 박스의 크기를 결정 | content-box (defalut) border-box |
|
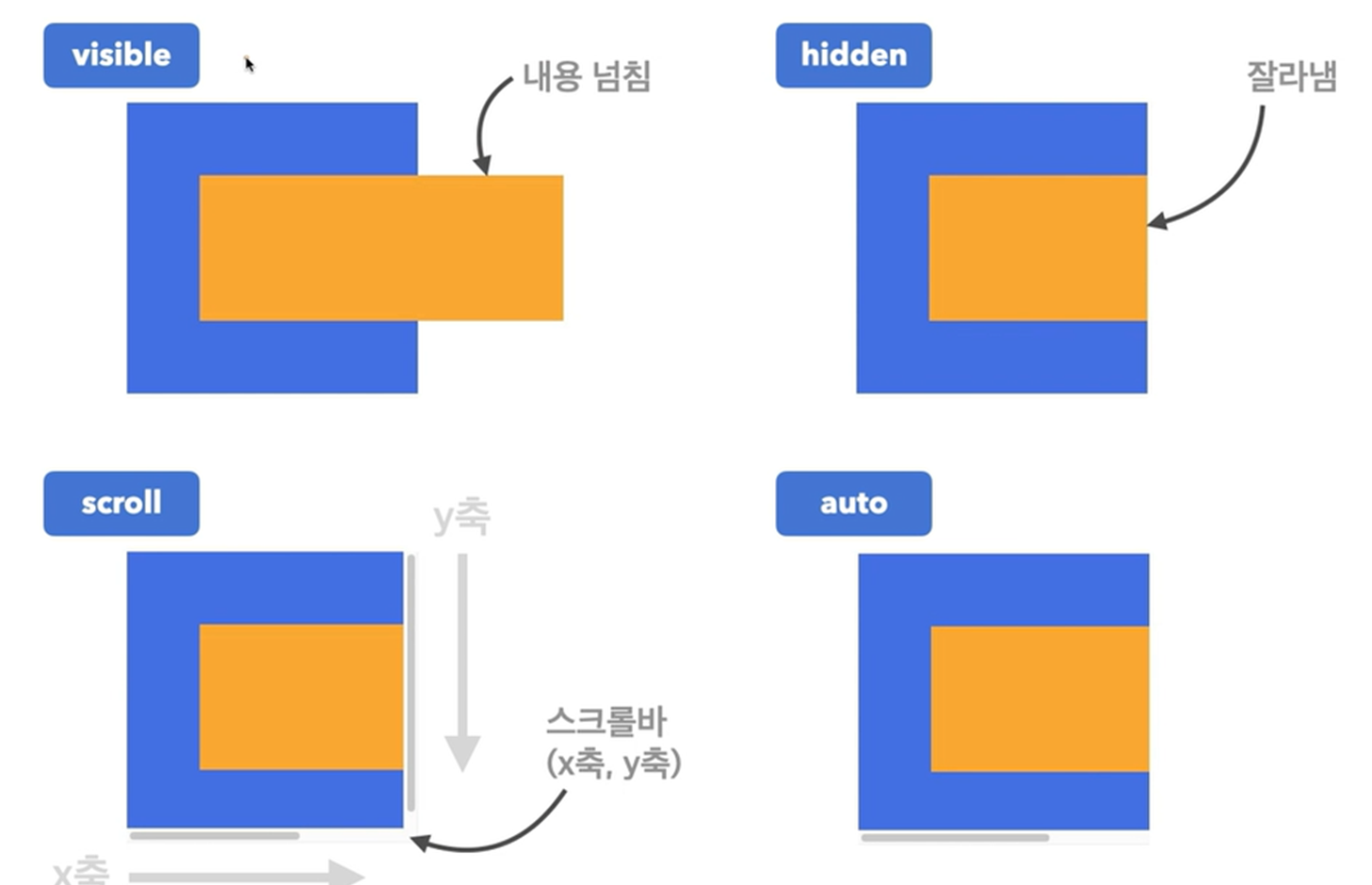
| overflow | 요소가 넘쳤을 때 | visible : 요소의 넘침을 그대로 보여줌 hidden : 넘침 내용을 숨김 scroll : 넘친 내용을 잘라냄 스크롤바 생성 auto : 넘친 내용이 있는 경우에만 잘라냄 스크롤바 생성 |
|
| display | 화면 출력에 대한 내용 | block : 상자(레이아웃) 요소 inline : 글자 요소 inline-block : 글자 + 상자요소 flex : 플렉스 박스 ( 1차원 레이아웃 ) grid : 그리드 ( 2차원 레이아웃 ) none : 보여짐 특성 없음, 화면에서 사라짐 기타 : table, table-row, table-cell 등.. |
|
| opacity | 투명도 | 1 : 불투명 0-1 : 0부터 1사이의 소수점 숫자 |
|
border-radius
모서리로부터 떨어져있는 픽셀만큼 둥글게 만듦

box-sizing
content-box : padding이나 border의 크기대로 추가됨
boder-box : padding + border + 요소 = 요소의 크기
overflow

728x90
'FrontEnd > CSS' 카테고리의 다른 글
| CSS 배치 (0) | 2022.09.09 |
|---|---|
| CSS 글꼴과 배경 (0) | 2022.09.09 |
| CSS 박스모델 (1) (0) | 2022.09.09 |
| CSS 속성 (0) | 2022.09.09 |
| CSS 선택자 (0) | 2022.09.08 |


댓글