728x90
배치 속성
| 속 성 | 설 명 | 값 |
| position | 요소의 위치 지정 기준 | static : 기준 없음 relative : 요소 자신을 기준 absolute : 위치 상 부모 요소를 기준 fixed : 뷰포트(브라우저)를 기준 sticky : 스크롤 영역 기준 |
| top, bottom, left, right | 요소의 각 방향별 거리 지정 | auto : 브라우저가 계산 단위 : px, em, rem등 단위로 지정 |
| z-index | position 속성의 값이 있는 경우 위에 쌓임(static제외) → z-index속성의 값이 높을수록 위에 쌓임 → HTML의 다음 구조일수록 위에 쌓임 |
auto : 부모 요소와 동일한 쌓임 정도 숫자 : 숫자가 높을 수록 위에 쌓임 |
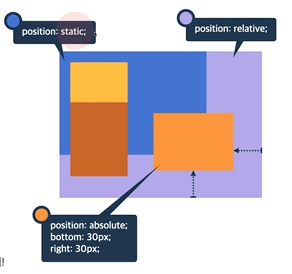
position속성의 값들
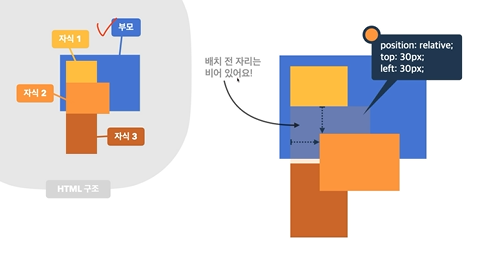
relative : 디폴드로 자신이 있던 기준으로 배치 이동, 위치상 부모 요소가 된다.

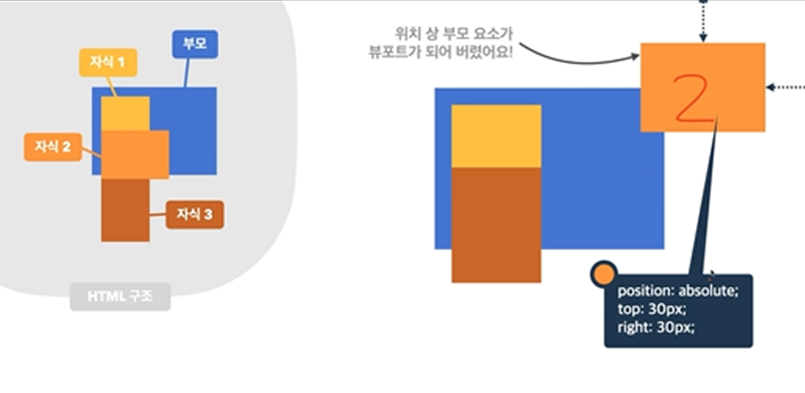
absolute : 위치상 부모요소 기준으로 배치 이동
위치상 부모요소를 기반으로 배치를 이동하면서 기존에 있는 형제요소간의 상관관계가 끊어진다.
아래에서 자식2가 absolute가 되면서 부모요소의 기준으로 바뀌게 되고
자식1 바로 아래에 자식 3이 붙는 그림이 된다.

top, right를 추가했을 때 부모요소로부터 이동해야 할거 같지만 뷰포트 기준으로 해버린다.

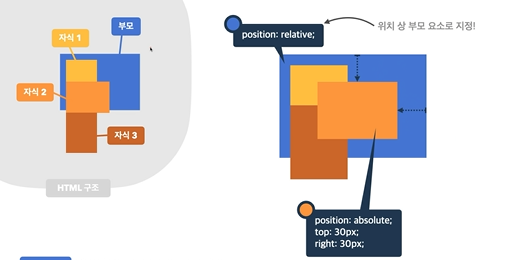
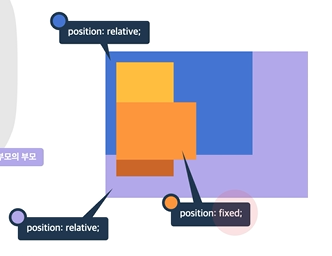
부모요소에게 relative를 부여한다면 위치 상 부모요소로 지정이 가능하다.


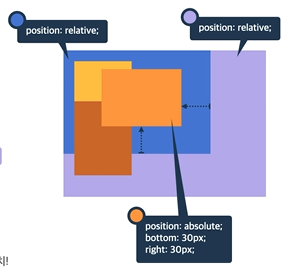
상위 요소에 relative가 존재하더라도 부모(바로 위)요소를 기준으로 배치된다.

부모요소가 static으로 바뀌면서 상위요소 중 맨 첫 relative기준으로 배치된다.
fixed : 뷰포트(브라우저)를 기준으로 배치이다. 위치상 부모요소가 된다.
스크롤과 상관없이 뷰포트 기준이기 때문에 위치가 변하지 않는다.

728x90
'FrontEnd > CSS' 카테고리의 다른 글
| CSS 정렬 - Flex Container (2) (0) | 2022.09.11 |
|---|---|
| CSS 정렬 - Flex Container (1) (0) | 2022.09.11 |
| CSS 글꼴과 배경 (0) | 2022.09.09 |
| CSS 박스모델 (2) (0) | 2022.09.09 |
| CSS 박스모델 (1) (0) | 2022.09.09 |



댓글