728x90
Flex Container 속성( 주황색 defalut )
| 속 성 | 설 명 | 값 |
| flex-wrap | Flex Items 묶음(줄 바꿈) 여부 | nowrap : 묶음(줄 바꿈) 없음 wrap : 여러 줄로 묶음 wrap-reverse : wrap의 반대 방향으로 묶음 |
| justify-content | 주 축의 정렬 방법 | flex-start : Flex Items를 시작점으로 정렬 flex-end : Flex Items를 끝으로 정렬 center : Flex Items 가운데 정렬 space-between : 각 Flex Item 사이를 균등하게 정렬 space-around : 각 Flex Item의 외부 여백을 균등하게 정렬 |
| align-content | 교차 축의 여러 줄 정렬하는 방법 | stretch : Flex Items를 시작점으로 정렬 flex-start : Flex Items를 시작점으로 정렬 flex-end : Flex Items를 끝점으로 정렬 center : Flex Items를 가운데 정렬 space-between : 각 Flex Item 사이를 균등하게 정렬 space-around : 각 Flex Item의 외부 여백을 균등하게 정렬 |
| align-items | 교차 축의 한 줄로 정렬하는 방법 | stretch : Flex Items를 교차 축으로 늘림 flex-start : Flex Items를 각 줄의 시작점으로 정렬 flex-end : Flex Items를 각 줄의 끝점으로 정렬 center : Flex Items를 각 줄의 가운데 정렬 baseline : Flex Items를 각 줄의 문자 기준선에 정렬 |
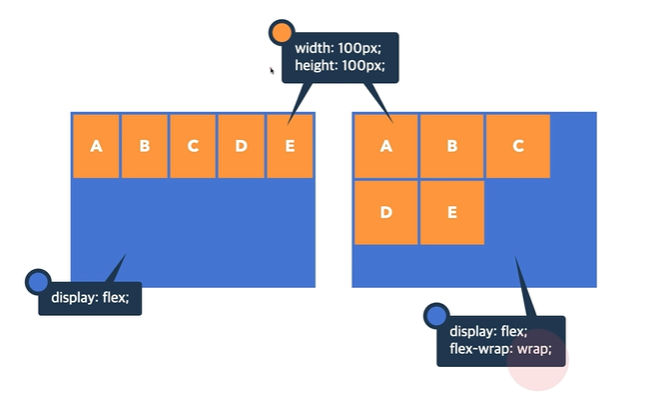
flex-wrap의 속성
- Flex Container(부모요소)에 맞춰 Flex Item이 넘칠 때 어떻게 할 것이냐 설정이다.
- nowrap : 부모요소에 맞춰 크기가 Flex Item 변경되어 정렬이 된다.
- wrap : Flex Item의 크기에 맞춰 줄바꿈이 된다.

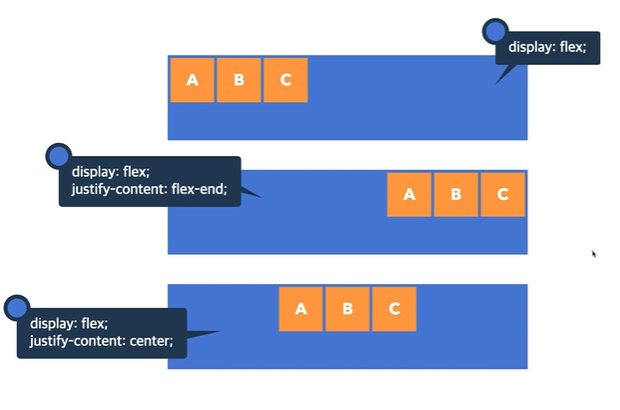
justify-content의 속성
- 주축 기준으로 정렬시킬 수 있다.

align-content의 속성
- Flex Items크기를 지정하지 않으면 자동으로 최대한 늘어나려고 한다.


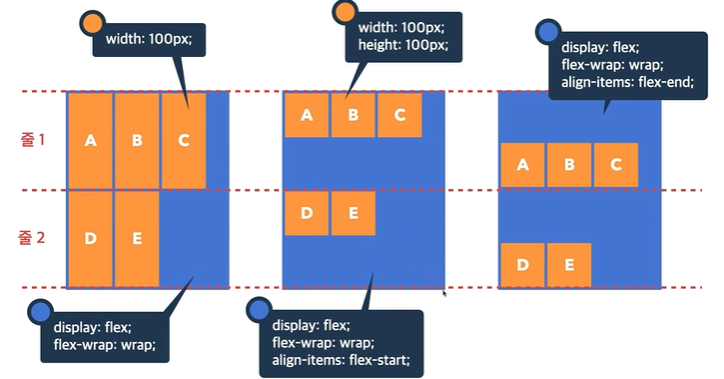
align-items속성
- 주축 한줄을 기준으로 정렬하는 방법

- wrap으로 2줄이 된다면 각 줄마다 기준을 정해준다.

728x90
'FrontEnd > CSS' 카테고리의 다른 글
| CSS전환 (1) | 2022.09.11 |
|---|---|
| CSS정렬 - Flex Items (0) | 2022.09.11 |
| CSS 정렬 - Flex Container (1) (0) | 2022.09.11 |
| CSS 배치 (0) | 2022.09.09 |
| CSS 글꼴과 배경 (0) | 2022.09.09 |




댓글