728x90
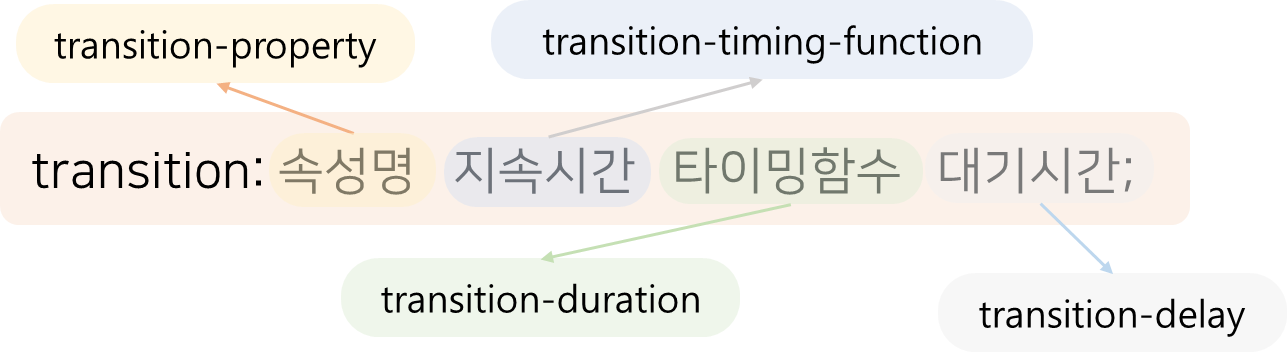
전환(transition)
요소를 다른 요소로 변환시키는 것

전환 속성
| 속 성 | 설 명 | 값 |
| transition-property | 요소의 전환(시작과 끝)효과를 지정하는 단축 속성 | all : 모든 속성에 적용 속성 이름 : 전환효과를 사용할 속성 이름 명시 |
| transition-duration | 요소의 전환효과의 지속시간 속성 | 0s : 지속시간 없음 시간 : 지속시간 값 |
| transition-timing-function | 전환 효과의 타이밍(easing)함수를 지정 | 여러가지 함수가 있음 |
| transition-delay | 전환 효과가 몇 초 뒤에 시작할지 대기시간 지정 | 0s : 대기시간 없음 시간 : 대기시간(s) 지정 |
transition-property와 transition duration 속성
- 1초 동안 width 300px로 늘어나면서 orange에서 royalblue로 늘어난다.
<style>
div.before {
width: 100px;
height: 100px;
background-color: orange;
}
div:active.before {
width: 300px;
height: 100px;
background-color: royalblue;
transition: 1s;
}
</style>
<div class="before"></div>transition-timing-function 속성 ( 아래 싸이트 참고 )
timing함수 개발자 가이드
https://developer.mozilla.org/en-US/docs/Web/CSS
CSS: Cascading Style Sheets | MDN
Cascading Style Sheets (CSS) is a stylesheet language used to describe the presentation of a document written in HTML or XML (including XML dialects such as SVG, MathML or XHTML). CSS describes how elements should be rendered on screen, on paper, in speech
developer.mozilla.org
함수 보여주기
Easing Functions Cheat Sheet
Easing functions specify the speed of animation to make the movement more natural. Real objects don’t just move at a constant speed, and do not start and stop in an instant. This page helps you choose the right easing function.
easings.net
728x90
'FrontEnd > CSS' 카테고리의 다른 글
| CSS변환 (1) | 2022.09.11 |
|---|---|
| CSS정렬 - Flex Items (0) | 2022.09.11 |
| CSS 정렬 - Flex Container (2) (0) | 2022.09.11 |
| CSS 정렬 - Flex Container (1) (0) | 2022.09.11 |
| CSS 배치 (0) | 2022.09.09 |




댓글