728x90
플렉스
1차원 레이아웃을 정렬하는 방법
* 1차원이라고 하는 이유? x축이나 y축으로 하나의 축으로 정렬하기 때문

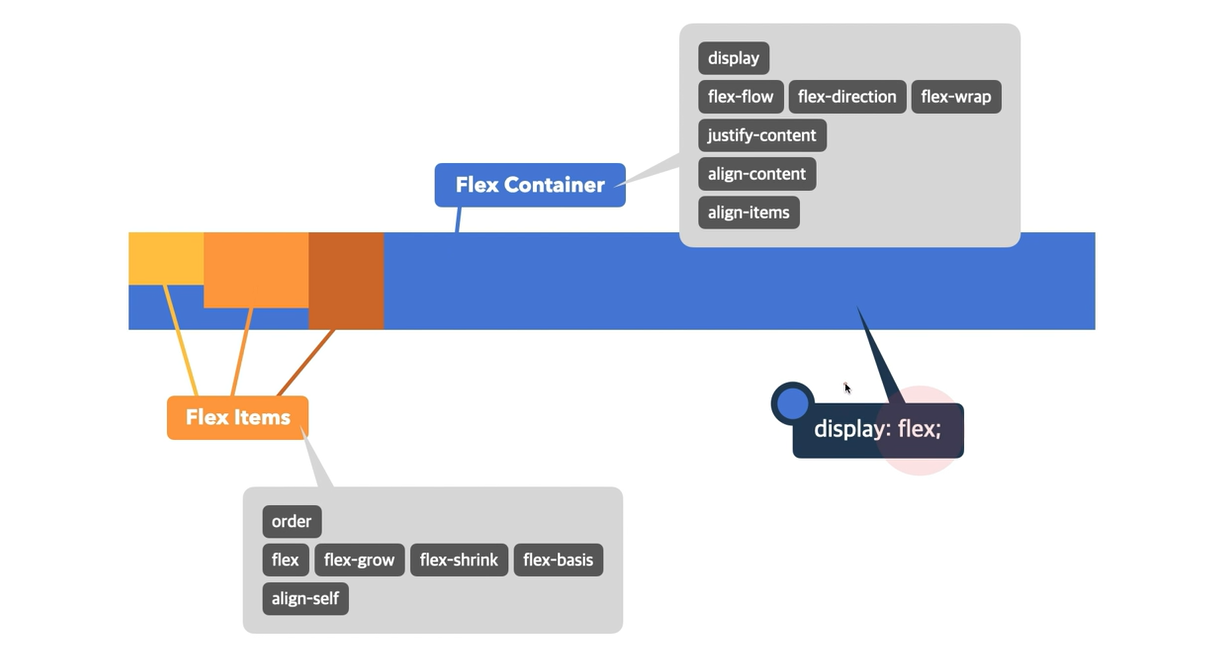
Flex정렬하는 속성은 Flex Container(부모요소)에 지정하는 속성과 Felx Item(자식요소)에 지정하는 속성으로 나뉘어져 있다.
Flex Container 속성
| 속 성 | 설 명 | 값 |
| display | Flex Container의 화면 출력(보여짐) 특성 | flex : 블록 요소와 같이 Flex Container 정의 inline-flex : 인라인 요소와 같이 Flex Container 정의 |
| flex-direction | 주 축을 설정 | row : 행 축 ( 좌 -> 우 ) row-reverse : 행 축 ( 우 -> 좌 ) column : 열 축 ( 위 -> 아래 ) column-reverse : 열 축 ( 아래 -> 위 ) |
display 속성
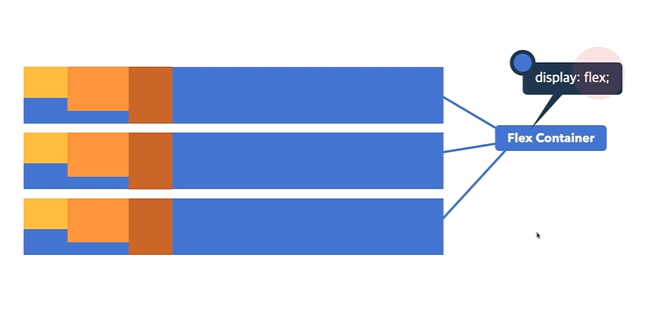
flex
- Flex Item은 수평정렬
- Flex Container(부모요소) 수직정렬이 되며 block과 같은 특성이 있다.
- width는 최대한 늘어나려고 하며, height는 최대한 줄어드려고 한다.

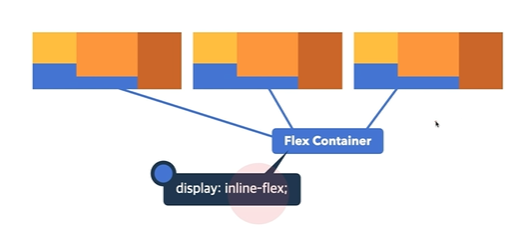
inline-flex
- Flex Container와 Flex Items 모두 수평정렬
- inline의 특성이 됨.
- width와 height모두 최대한 줄여들게 됨

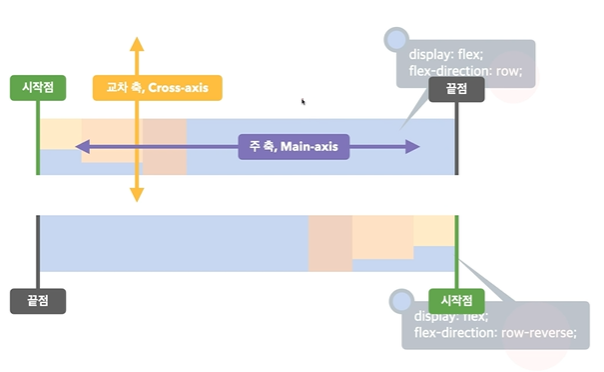
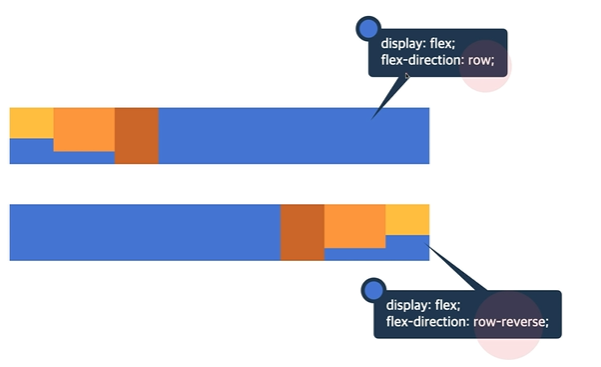
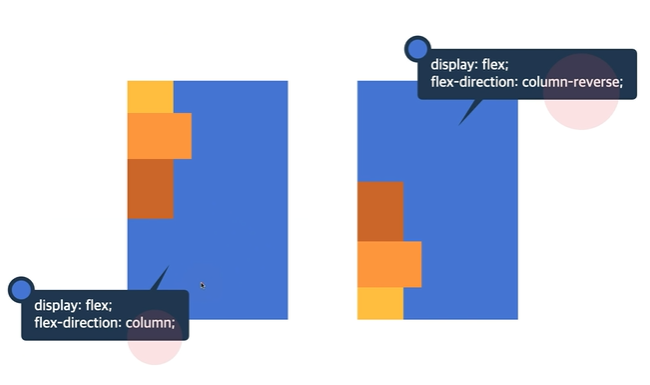
flex-direction의 속성
용어 설명

- 주축 (Main-axis) : 정렬이 되는 축
- 끝점 (flex-end) : 주축의 오른쪽
- 시작점 (flex-start) : 주축의 왼쪽
- 교차 축 (Cross-axis) : 주축과 교차가 되는 축
row
- Flex Item이 왼쪽부터 정렬
row-reverse
- Flex Item이 오른쪽부터 정렬

column
- 위에서 아래로 정렬
column-reverse
- 아래에서 위로 정렬

728x90
'FrontEnd > CSS' 카테고리의 다른 글
| CSS정렬 - Flex Items (0) | 2022.09.11 |
|---|---|
| CSS 정렬 - Flex Container (2) (0) | 2022.09.11 |
| CSS 배치 (0) | 2022.09.09 |
| CSS 글꼴과 배경 (0) | 2022.09.09 |
| CSS 박스모델 (2) (0) | 2022.09.09 |



댓글