728x90
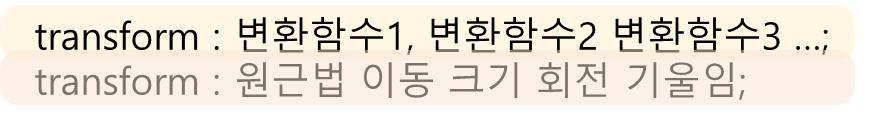
변환
- 회전이나 원근법 기울임 등 전환보다 더 디테일한 애니매이션 효과를 준다.
- 2D 변환과 3D 변환 함수가 있다.

2D변환 함수
| 함 수 명 | 설 명 | 단 위 |
| translate(x,y) | x축, y축 동시 이동 | px |
| translateX(x) | x축 이동 | |
| trasnlateY(y) | y축 이동 | |
| scale(x, y) | x, y 크기 변경 | 배수 |
| scaleX(x) | x축 | |
| scaleY(y) | y축 | |
| rotate(degree) | 회전 | deg |
| skew(x, y) | x, y축 기울임 | |
| skewX(x) | x축 기울임 | |
| skewY(y) | y축 기울임 | |
| matrix(n,n,n,n,n,n) | 2차원 변환 효과 |
3D변환 함수
| 함 수 명 | 설 명 | 단 위 |
| translateZ(z) | z축 이동 | px |
| translate3d(x, y, z) | x, y, z축 이동 | |
| scaleZ(z) | z축 크기 | 배수 |
| scale3d(x, y, z) | x, y, z축크기 | |
| perspective(n) | 원근법(거리) | px |
| rotateX(x) | x축 회전 | deg |
| rotateY(y) | y축 회전 | |
| rotateZ(z) | z축 회전 | |
| rotate(x, y, z, a) | x, y, z, 각도 회전 |
3D변환시 유의할 점

- rotate는 2D함수이다.
- rotateX, rotateY, rotateY가 3D함수이다.
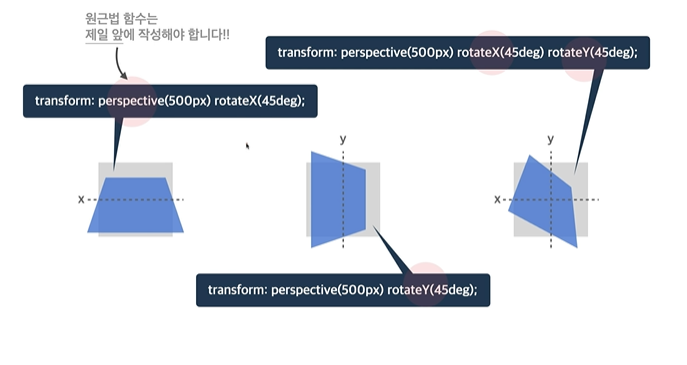
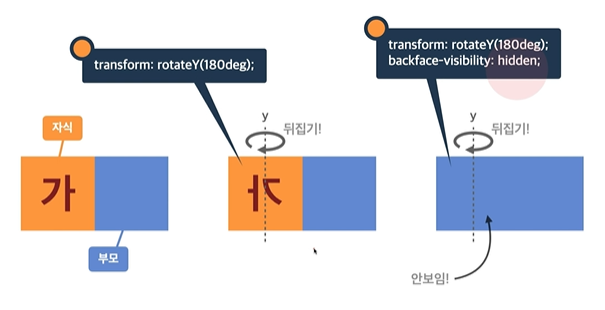
- 왼쪽사진 사진처럼 3D축 기준으로 회전된다.
- 원금법 함수는 제일 앞에 작성해야 한다.

기타 속성
| 속 성 | 설 명 | 값 |
| perspective | 하위 요소를 관찰하는 원근 거리를 지정 | px |
| backface-visibility | 3D 변환으로 회전된 요소의 뒷면 숨김 여부 | visible :뒷면 보임 hidden : 뒷면 숨김 |
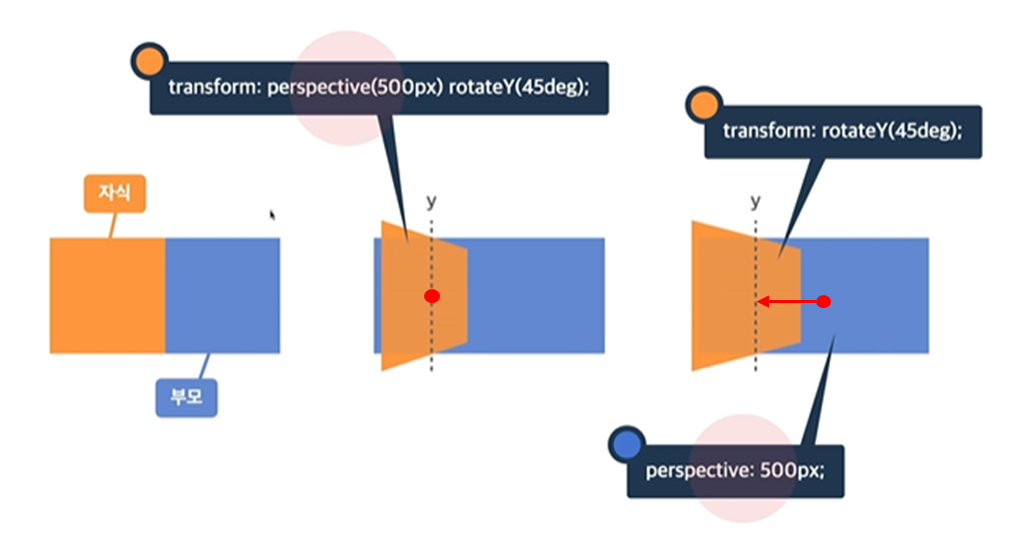
perspective함수와 속성의 차이
- perspective함수를 사용하게 되면 자기 자신의 축 중심으로 회전을 한다.
- perspective속성을 사용하게 되면 하위 요소의 관찰자가 되므로 하위 요소 변환의 중점이 된다.

backface-visibility속성
- 요소를 뒤집은 다음 hidden으로 값을 바꾸면 아무것도 보이지 않게 된다.

728x90
'FrontEnd > CSS' 카테고리의 다른 글
| CSS전환 (1) | 2022.09.11 |
|---|---|
| CSS정렬 - Flex Items (0) | 2022.09.11 |
| CSS 정렬 - Flex Container (2) (0) | 2022.09.11 |
| CSS 정렬 - Flex Container (1) (0) | 2022.09.11 |
| CSS 배치 (0) | 2022.09.09 |




댓글