728x90
자바스크립트 데이터 명세
https://developer.mozilla.org/ko/
MDN Web Docs
The MDN Web Docs site provides information about Open Web technologies including HTML, CSS, and APIs for both Web sites and progressive web apps.
developer.mozilla.org
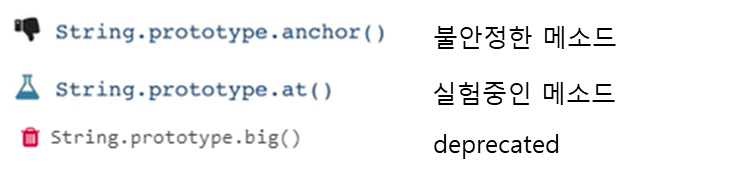
기호표시

객체 데이터
객체 데이터를 정의하면 안에 값을 같지만 서로 다른 메모리를 가지기 때문에 다른 객체가 된다.
const var1 = {k : 123}
const var2 = {k : 123}
Object.assign(target, source)
source의 내용은 target에다가 덮여씌우고 없는 target의 멤버들도 추가한다. 깊은 복사를 할 때 사용한다.
const userAge = {
name : 'kim',
age : 85
}
const userEmail = {
name : 'kam',
email : 'kam@google.com'
}
const obj = Object.assign(userAge, userEmail);
console.log(obj)
console.log(userAge)
console.log(userAge === obj) // true
{}라는 새로운 객체에 덮여씌운 것이기 때문에 false가 나온다.
const obj2 = Object.assign({}, userAge, userEmail);
console.log(userAge === obj2) // falseObject.key(object)
속성의 이름 부분을 추출하는 메소드
const keys = Object.keys(userAge)
console.log(keys) // (3) ['name', 'age', 'email']Object.map(콜백함수)
속성의 key와 매핑된 value를 추출하는 메소드
const values = keys.map(key => userAge[key])
console.log(values)
/*
(3) ['name', 'age', 'email']
(3) ['kam', 85, 'kam@google.com']
*/ 구조분해 할당
변수에 객체를 할당하는 것이 아니라 객체 있는 속성들을 변수로 분해해서 사용하는 것
const user = {
name : 'kim',
age : 85,
email : 'kim@google.com'
}
const { name, age, email, address } = user
console.log(`사용자의 이름은 ${name}입니다.`)
console.log(`${name}의 나이는 ${age}세 입니다.`)
console.log(`${name}의 이메일 주소는 ${email}입니다.`)
console.log(address)
변수명을 재정의 할 수 있다. ( name → kim )
const { name: kim, age, email, address } = user
변수에 새로운 값을 할당 할 수 있다
const { name, age, email, address = 'Korea'} = user
배열도 구조분해할당이 가능하다.
const fruits = ['Apple', 'Banana', 'Cherry']
const [a, b, c, d] = fruits
console.log(a,b,c,d)728x90
'FrontEnd > JavaScript' 카테고리의 다른 글
| JavaScript Object Notation (0) | 2022.09.16 |
|---|---|
| JavaScript 모듈 (0) | 2022.09.16 |
| JavaScript 함수 (0) | 2022.09.13 |
| JavaScript 변수 (0) | 2022.09.12 |
| JavaScript 조건문과 반복 (0) | 2022.09.12 |



댓글