728x90
모듈을 사용하는 방법
import 키워드에 가지고 올 객체나 이름을 지정하고 from 뒤에는 모듈의 경로을 적는다.
import getType from ./getType
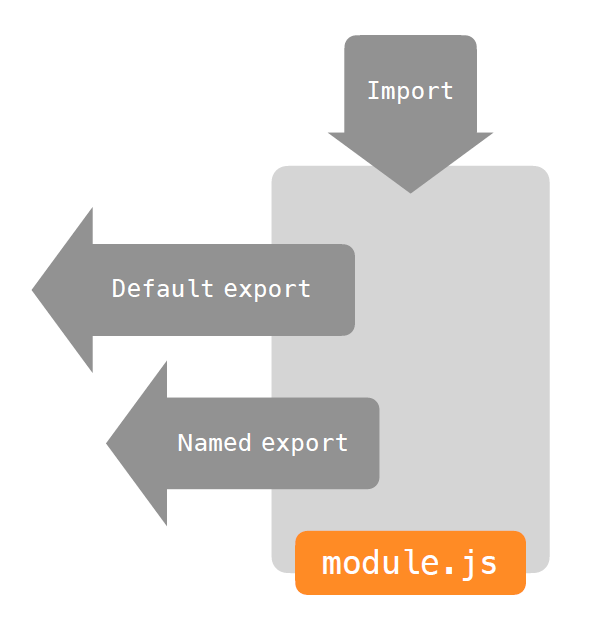
- Defalut export : function이름을 지정하지 않아도 되며 import 다음 적는 키워드로 사용하지 않아도 된다. js당 한개만 지정이 가능하다.
- Named export : function에 이름을 지정해야 하며 여러개를 지정해서 사용 할 수 있다.
Defalut export function만드는 방법
export default function (data) {
return Object.prototype.toString.call(data).slice(8, -1)
}
Named export function만드는 방법
export function getType(data) {
return Object.prototype.toString.call(data).slice(8, -1)
} import를 키워드를 사용하는 여러가지 방법
Default export가져오기.
- default function을 getType으로 사용 할 수 있다. 다른 이름으로도 지정가능
import getType from ./getType
객체 데이터 가져오기 ( { } )
- Named export로 된 함수 및 객체데이터를 가지고 올 수 있다.
import { getType } from ./getType
와일드 카드 사용 ( * )
- 와이드 카드를 사용할 때 as 뒤에 원하는 이름을 지정하여 사용하고 모든 요소 및 객체를 다 가지고 올 수 있다.
import * as R from ./getTypelodash사용법
import _ from lodash
_.uniqBy(배열, 요소 key)
- 배열 내 key의 중복된 부분을 없애준다.
_.unionBy(배열1, 배열2, 요소 key)
- 배열1과 배열2을 합쳐 key가 중복되지 않는 객체를 반환
_.find(배열, { 요소 })
- 배열 내에서 요소를 찾아 반환한다.
_.findIndex(배열, { 요소 })
- 배열 내에서 요소의 인덱스를 찾는다.
_.remove(배열, { 요소 })
- 요소를 찾아서 제거한다.
728x90
'FrontEnd > JavaScript' 카테고리의 다른 글
| JavaScript 정규표현식 (0) | 2022.09.17 |
|---|---|
| JavaScript Object Notation (0) | 2022.09.16 |
| JavaScript 데이터 (0) | 2022.09.15 |
| JavaScript 함수 (0) | 2022.09.13 |
| JavaScript 변수 (0) | 2022.09.12 |


댓글