728x90
JSON이란?
자바스크립트 객체 표기법으로 경량 데이터를 송수신하는 용도로 많이 사용한다.

자바스크립트에서 사용하는 JSON형태는 좀 다를 수 있다.
- key는 따옴표를 쓰지 않고 그대로 쓴다.
- 특수기호가 있는 경우에만 단일 따옴표를 사용한다.

JSON파일 가져다 사용하기
import myData from myData.json
자바스크립트 속성을 JSON타입으로 바꾸기
const json = JSON.stringify(user)
JSON타입을 다시 자바스크립트 속성으로 바꾸기
const attr = JSON.parse(json)
localStorage와 sessionStorage
localStorage는 반영구적인 웹 데이터 저장공간이다. sessionStorage는 세션이 끝날때 사라지지만 localStorage의 데이터는 남아있게 된다. localStorage에 key와 value로 저장한다.
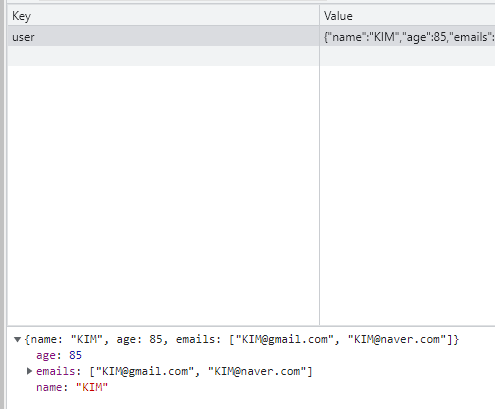
localStorage추가
localStorage.setItem('user', JSON.stringify(user))
JSON객체로 반환
console.log(JSON.parse(localStorage.getItem('user')))
localStorage 제거
localStorage.removeItem('user')
728x90
'FrontEnd > JavaScript' 카테고리의 다른 글
| JavaScript DOM API (0) | 2022.09.18 |
|---|---|
| JavaScript 정규표현식 (0) | 2022.09.17 |
| JavaScript 모듈 (0) | 2022.09.16 |
| JavaScript 데이터 (0) | 2022.09.15 |
| JavaScript 함수 (0) | 2022.09.13 |


댓글